【人気ダウンロード!】 イラストレータ 文字 166808-イラストレータ 文字 背景色
東京でぶらり一人暮らし とれたて文字デザイン5 05 アナログ感ロゴ
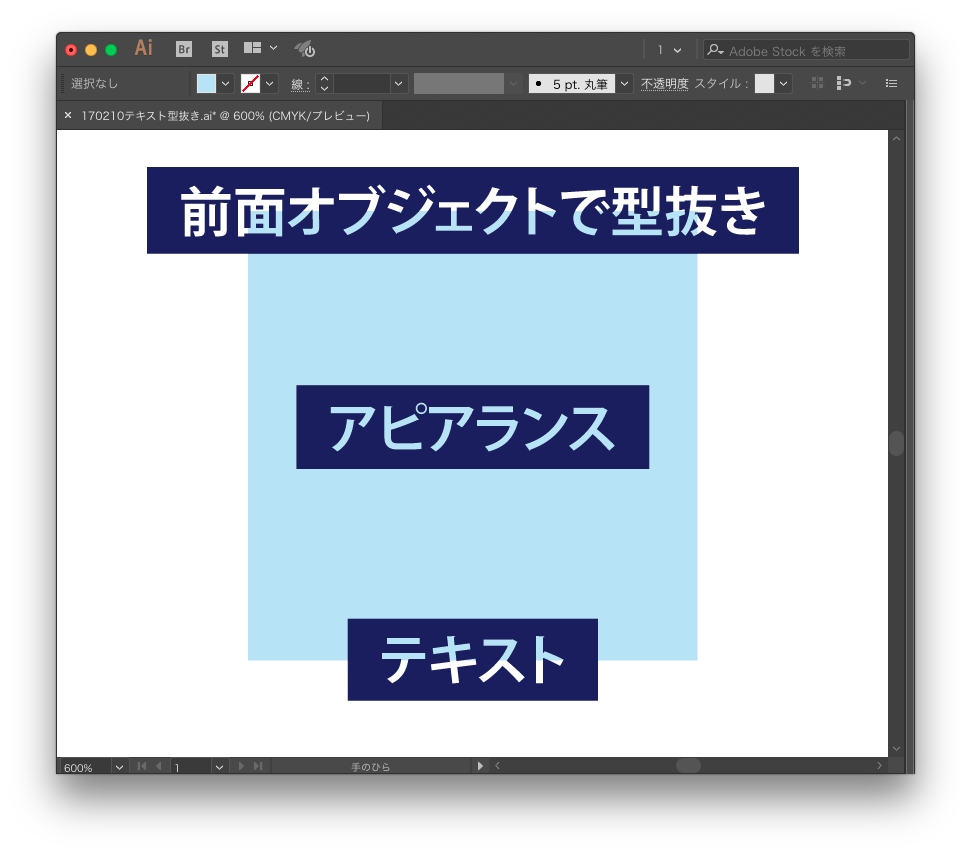
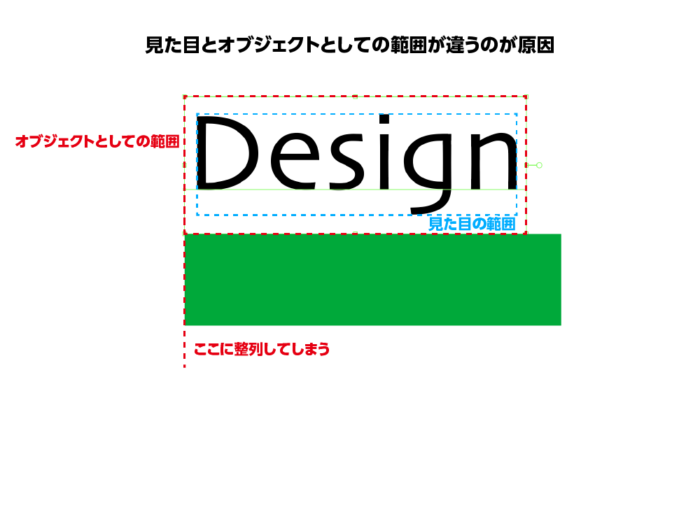
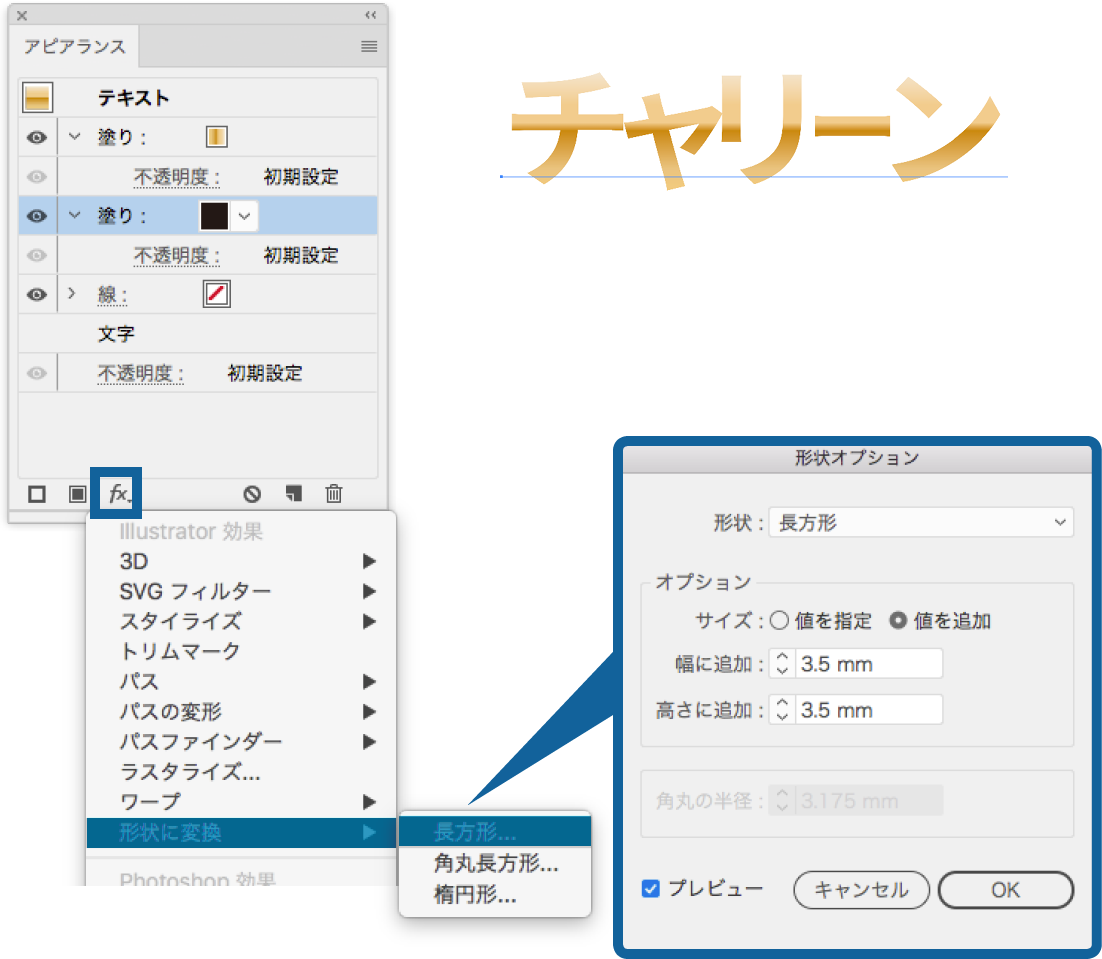
そんな時、 アピアランス機能を使うと文字を囲む作業を効率的に進めることができます。 今回はIllustratorのアピアランス機能を使って、 文字を四角や丸で囲む方法 をご紹介します。 1 アピアランスを使って文字を枠で囲む 2 文字を正方形や正円で囲みたい場合 3 塗りを形状に変換す Illustratorで文字ツールを使うと、テキストの下に謎の余白ができると思います。 これがあるとオブジェクトに合わせて上下中央に配置した時に少しずれてしまいます。 この現象を対処するためにテキスト
イラストレータ 文字 背景色
イラストレータ 文字 背景色-入力した文字を選択した状態で、「文字パネル」(ウインドウ → 書式 → 文字)を開きます。 検索ボックス⓷の右にある「v」をクリックし、プルダウンのフォントメニュー④から使用したいフォントを選びます。 ヒント: Illustratorでは、コンピューターにインストールされたフォント以外にも、Creative CloudのフォントサービスであるAdobe Fontsから様々な種類の 19年08月13日 イラストレーターで文字を入力しよう! その1 デザイン Illustrator デザインにおいて情報を分かりやすく発信する、伝えるということが最も大事なポイントです。 そして、それはデザインの根幹とも言えます。 一瞬だけでも文字を見て惹きつけられるように、文章を読んでもらうために、 デザイナーは文字に様々な工夫を加えています。

Illustrator イラストレーター の機能を拡張する Illustratorプラグイン
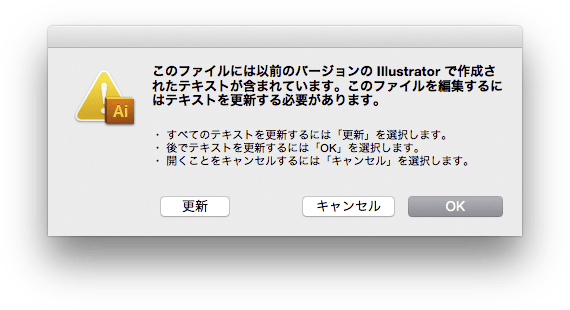
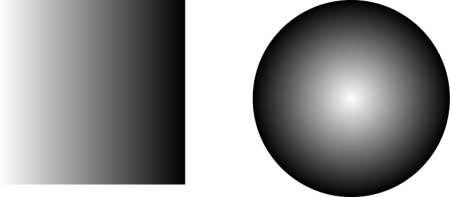
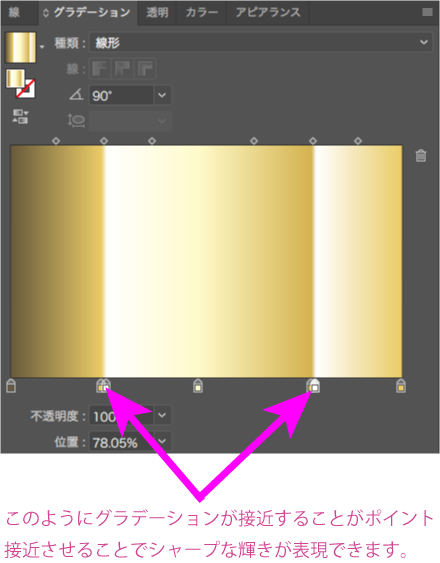
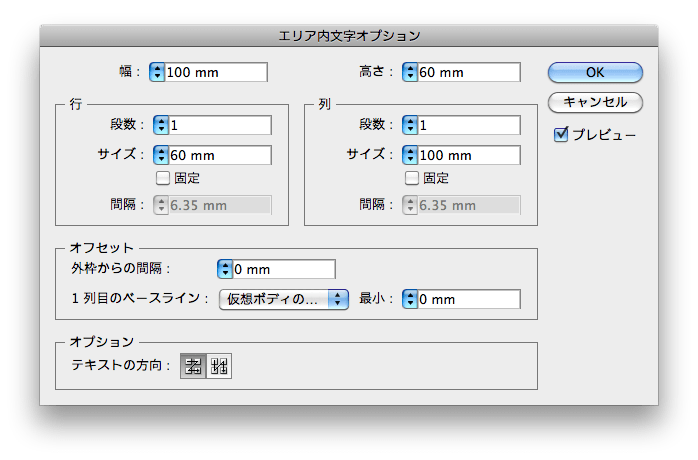
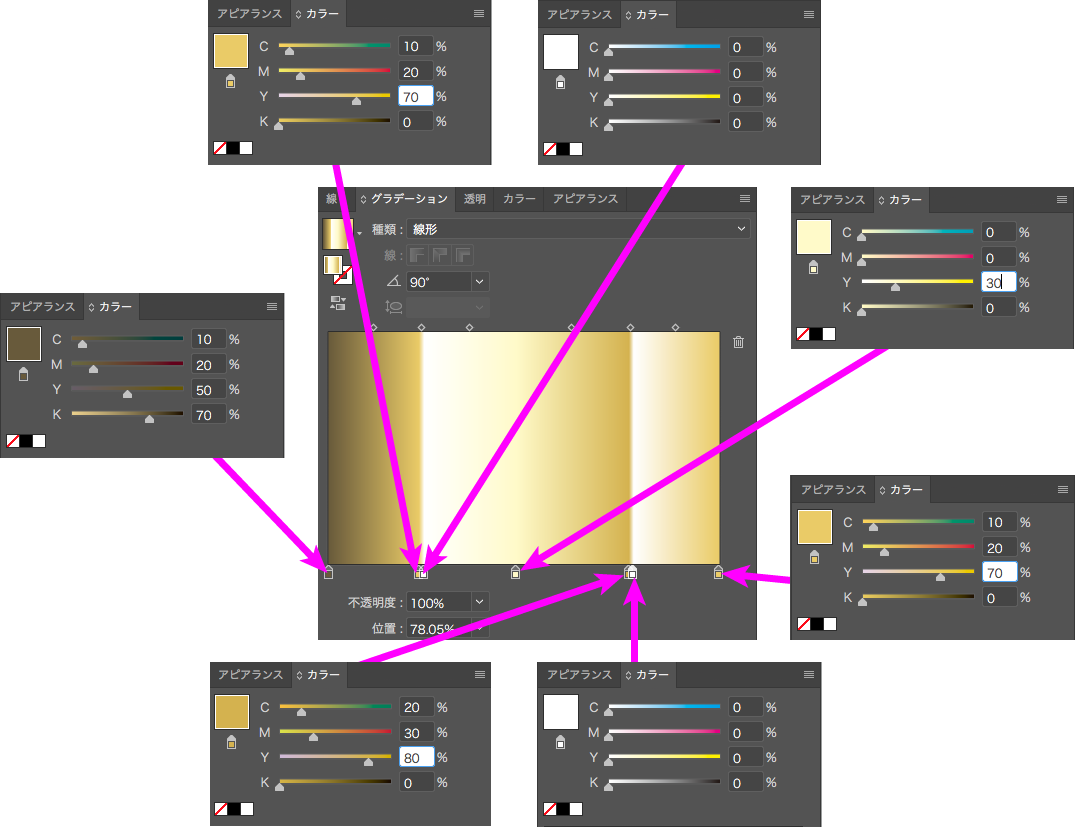
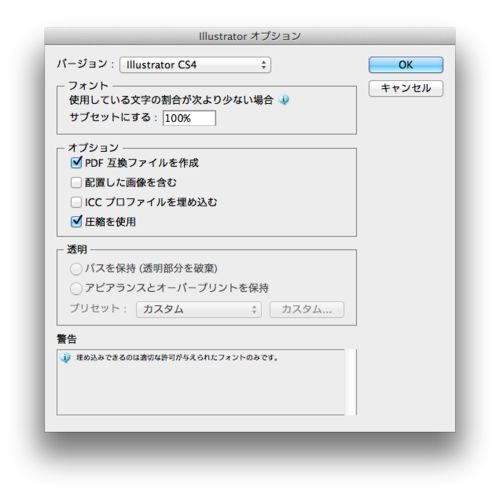
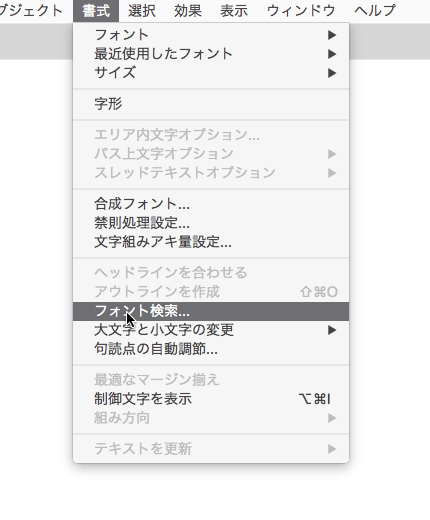
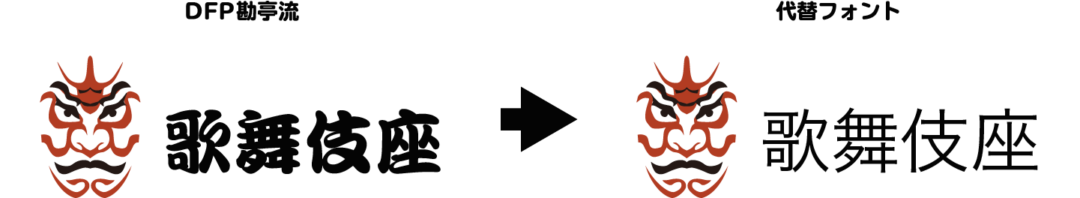
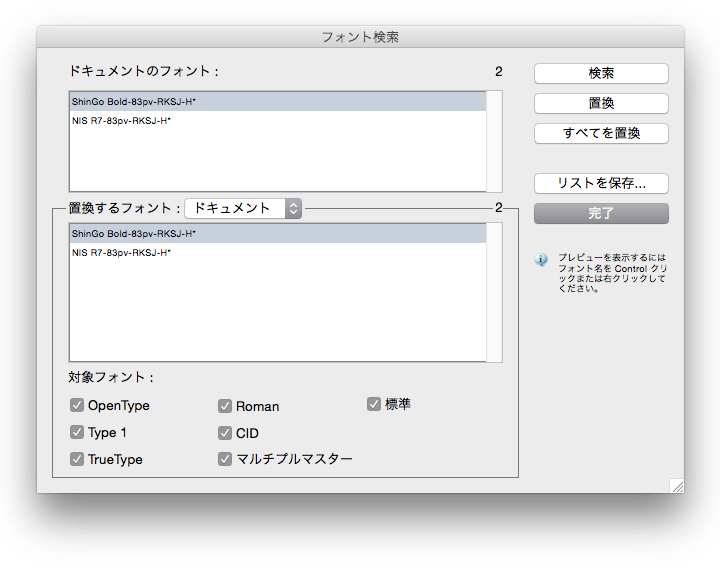
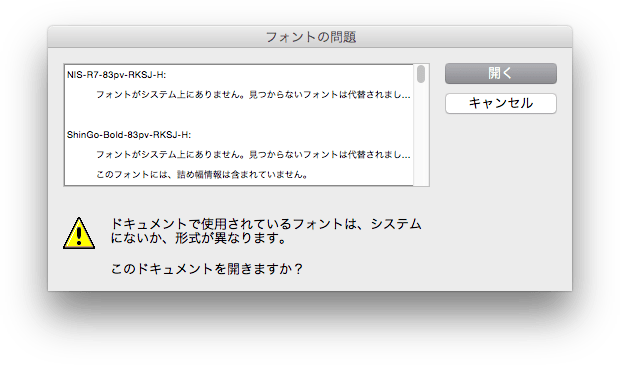
Illustrator:テキストエリアのつくり方 この記事は 鷹野雅弘 によって執筆されました。 文字ツール(エリア内文字ツールではなく)で適当にドラッグすれば、テキストエリアを作成することができますが、あらかじめ大きさを決めておきたい場合には illustratorのグラデーションで文字を金色&メタリック加工チュートリアル Illustartor (イラストレーター)で グラデーション を使う時に役立つチュートリアルをご紹介します! 文字を金色 にするのって案外多くないですか? そういう時にもやっとしたグラデーションで ゴールド を表現してしまうこともあるでしょう。 もっとシャープな輝きを放つ Illustratorで文字化けが起こるのは、 使用されているフォントを持っていない からです。 ※Illustratorはフォントがない場合、他のフォントに置き換えられます。 ①フォントを置き換える方法 ⑴ファイルを開いたときにでるエラー画面で『フォントを検索』をクリックする
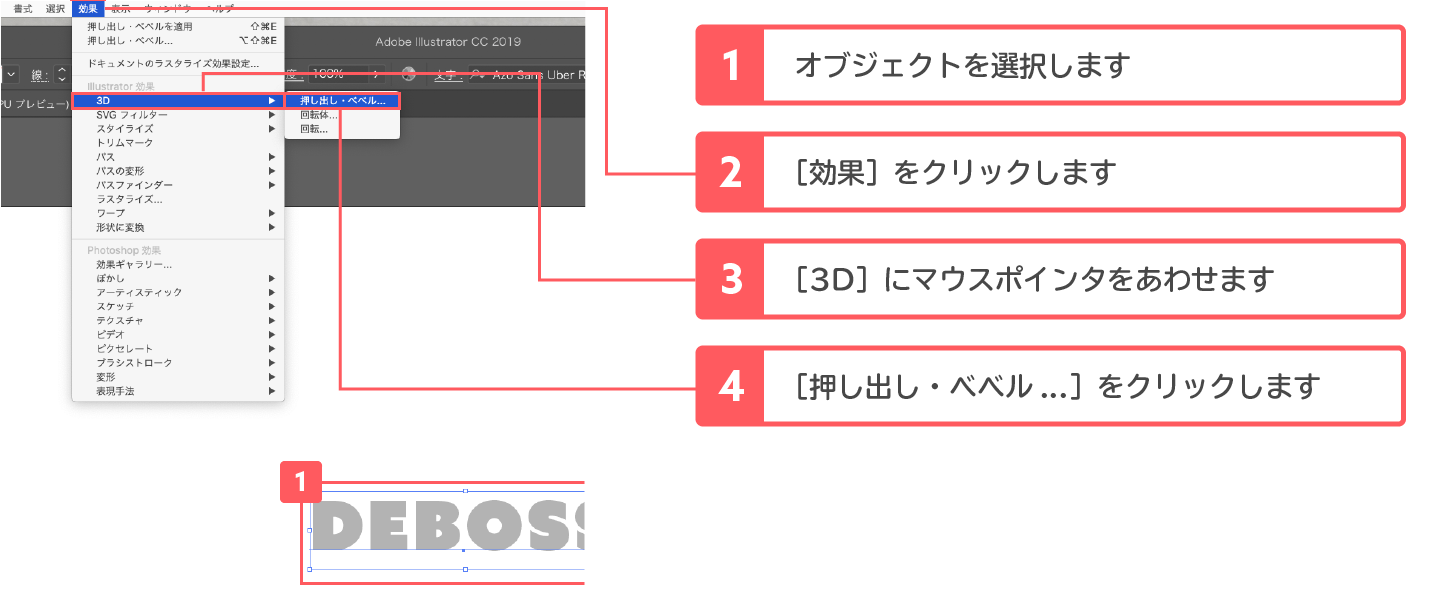
文字ツールの使い方 文字ツールを選択します。 →ショートカットキーは「T」 文字ツールを選択すると、下のようなカーソルに変化します。 赤い枠で囲った箇所が文字のベースラインの位置をあらわします。 アートボード上でクリックし、文字を入力ツールパレットから文字ツールをクリックします。 ノーマルな文字 任意の場所をクリックし、文字を普通に流していきます。例では改行をしていますが改行をしなければ、ずっと文字が右に記述されていきます。 選択範囲を指定した文字 それぞれの文字から連想されるものを考えて、イラストを用意します。 花・・・花、花びら 海・・・波、水滴 歩・・・あしあと 文字のパスを一部消去し、イラストが入るよう余白を作ります。 文字のパスを消した余白部分にイラストを置きます。
イラストレータ 文字 背景色のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  | |
 |  |  |
 |  | |
「イラストレータ 文字 背景色」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「イラストレータ 文字 背景色」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 | ||
「イラストレータ 文字 背景色」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 | ||
 |  | |
「イラストレータ 文字 背景色」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「イラストレータ 文字 背景色」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
「イラストレータ 文字 背景色」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
「イラストレータ 文字 背景色」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  |  |
 |  | |
「イラストレータ 文字 背景色」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
「イラストレータ 文字 背景色」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
「イラストレータ 文字 背景色」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  |  |
 |  | |
「イラストレータ 文字 背景色」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
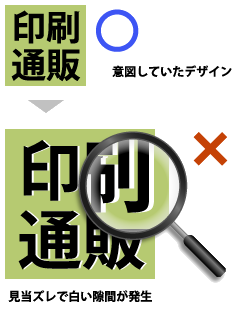
今回はオシャレな手書き風文字の作り方をご紹介します。 aside制作情報 作成目安・10分 使用ソフト・Illustrator CC 18 作成サイズ・800px × 500px / 72ppi /aside ※画像はさんからお借りしました。本ページでは、文字にフチをつけたい場合の印刷に適した付け方を説明します。 印刷に適さないフチの付け方 文字に対してフチを付けたい場合に、下記のように文字に直接塗りと線の設定は使用しないでください。 白色の塗りの部分が青色の線によって狭まり、印刷をすると文字が潰れたり
Incoming Term: イラストレータ 文字 縁取り, イラストレータ 文字 斜め, イラストレータ 文字, イラストレータ 文字 影, イラストレータ 文字間隔, イラストレータ 文字 加工, イラストレータ 文字 縦書き, イラストレータ 文字 中央揃え, イラストレータ 文字 太く, イラストレータ 文字 背景色,




コメント
コメントを投稿