[最も欲しかった] 画像に文字を重ねる 118042-エクセル 画像に文字を重ねる
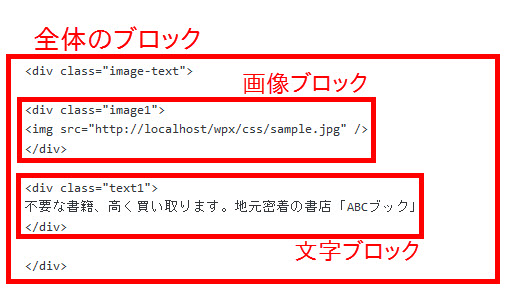
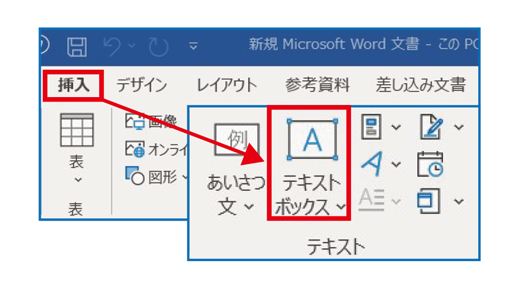
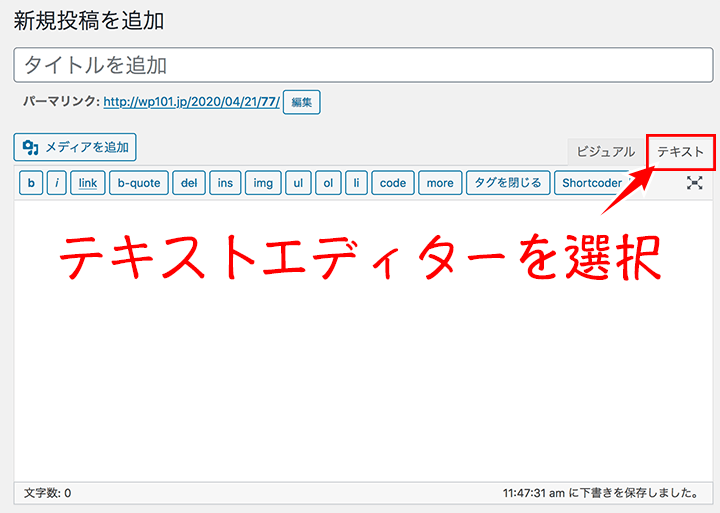
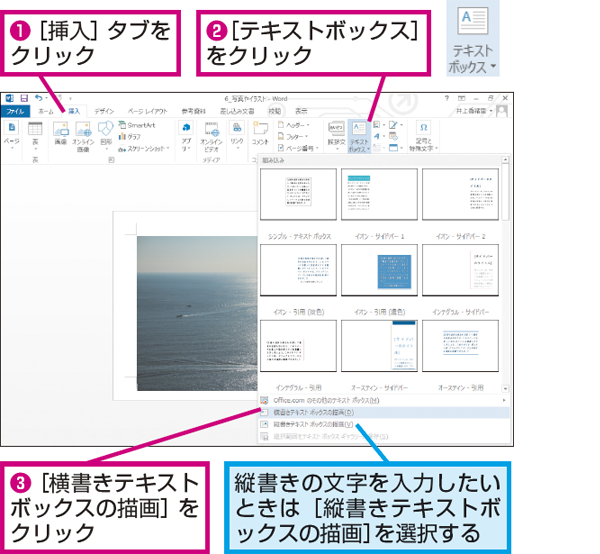
文字を入力したい位置にテキストボックスを配置して、文字を入力しましょう。 写真の上に文字を入力するには を入力したいときは、挿入タブのテキストボックスボタンをクリックします。文字を入力したい位置にテキストボックスを配置して文字を入力します。入力した文字 では次に、画像と文字を重ねる方法を見ていきましょう。 基本的な考え方は画像+画像と同じなので、コードの基本形はこのようになります。 ここに重ねる文字 また、重ねることが出来たとしても実際には重なっていませんので(重なって見えるだけ) 閲覧環境によっては当然レイアウトは崩れます。 ビルダー付属の「ウェブアートデザイナー」で画像と文字を重ねてビルダーへ送ると 一枚の画像としてページに

画像の上に文字を載せる5つのテクニック Webデザインのためのタイポグラフィ 成果につながるwebスキルアッププログラム
エクセル 画像に文字を重ねる
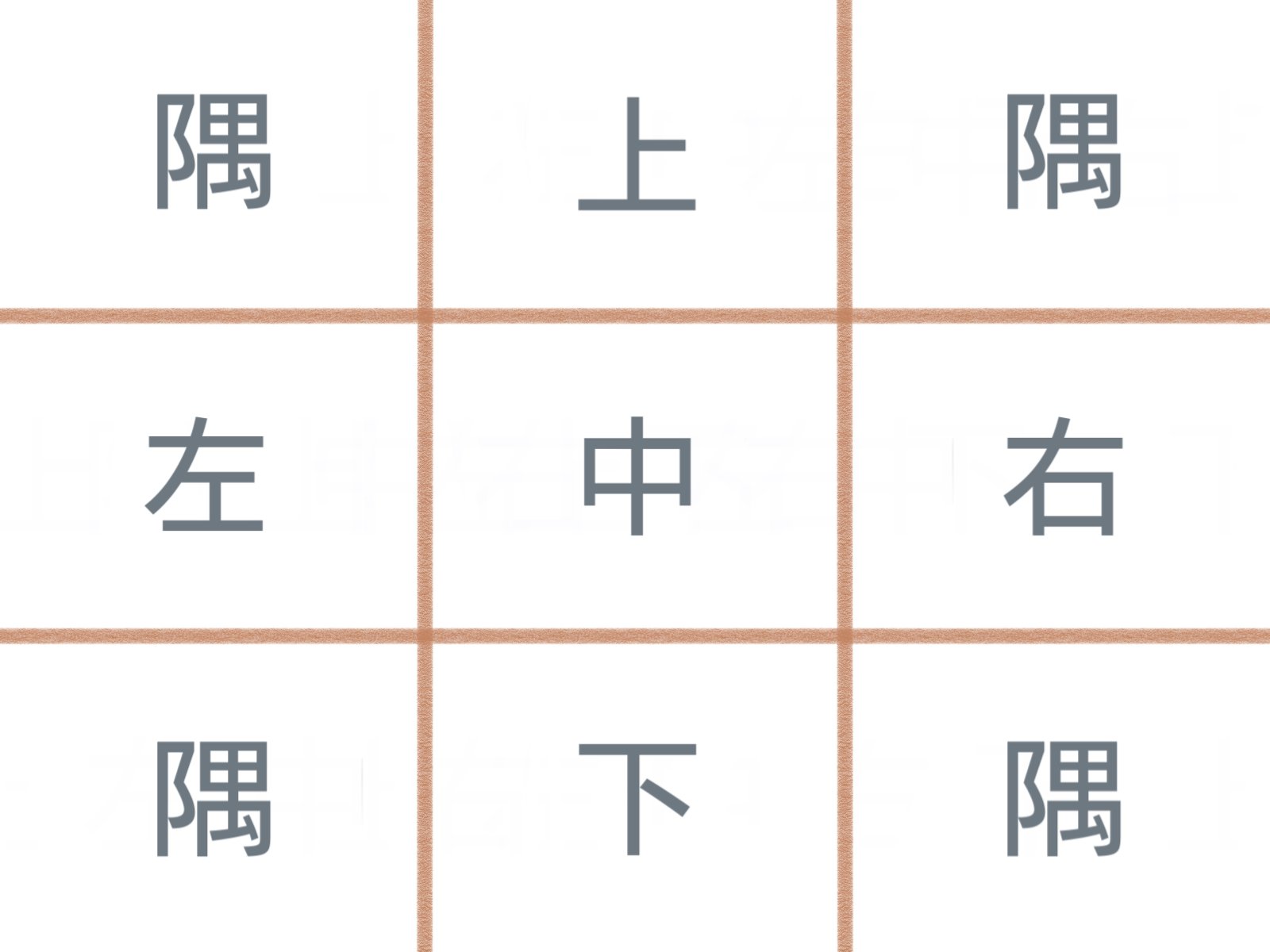
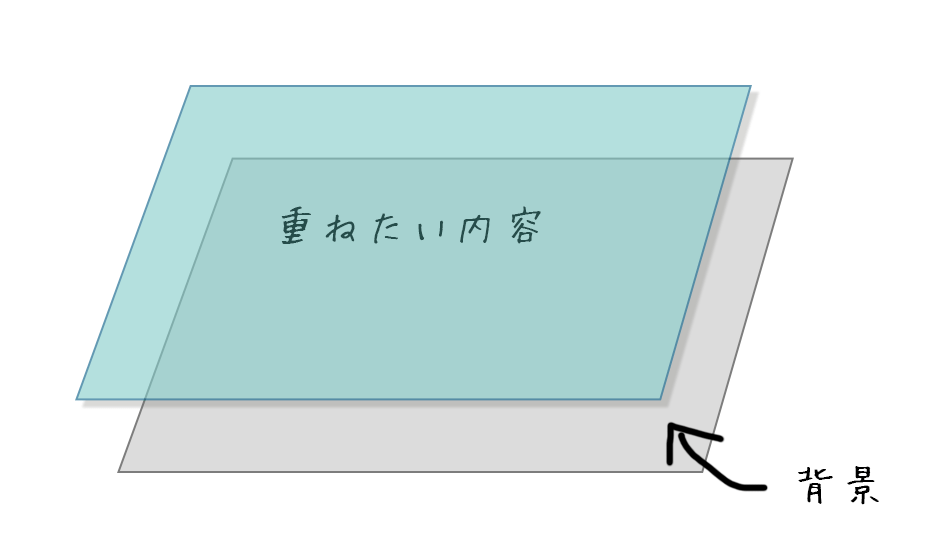
エクセル 画像に文字を重ねる- 画像上にテキストを重ねる方法 19年4月10日 19年12月21日 HTML・CSS 今回は「画像上にテキストを重ねる方法」についてご紹介します。 「難しいんじゃない? 」と思うかもしれませんが大丈です! それほど難しくはありません。 この方法を使うと、画像の説明文やクレジット表記などちょこっとオシャレにすることができます。 CSSを書く場所と基本的な 背景画像の中央に文字を重ねる方法(レスポンシブ可) 背景と文字を重ねるイメージはこんな感じです。Photoshopのレイヤーみたいな感じですね。 今回はシンプルに、背景の画像に対して文字を「上下左右の中央」に配置する方法を2パターンご紹介します。 サンプルコードはレスポンシ




テキストで画像を切り抜く Illustrator編 株式会社アットフリーク
gimpでの画像加工のご相談もいただきますが、 よく聞かれるのが、 gimpで画像と画像を重ねる方法 です。 今回はこのブログのアイキャッチ画像やヘッダーもgimpで加工している私が、 gimpで画像に画像を重ねる方法を説明 します。 ペイントやプレビューでもできるので、併せてご紹介 方法1画像を背景にしflexで位置調整 backgroundで画像背景を用意しdisplayflexで文字位置を調整しましょう。 方法2imgにpositionabsoluteで重ねる imgと文字を兄弟要素に設定し、文字をpositionabsoluteで画像にのるようにしましょう。 CSS画像の上に文字を重ねる〜背景画像を使う方法〜 現在、クリ★スタさん(@cresta_design)のXDデザインカンプをお借りして、模写コーディングに励んでいます。 (模写コードはこちらで公開中→haruのGitHub) 模写の中で出てきた、「画像の上に文字を重ねる」ときに背景画像を使う方法を
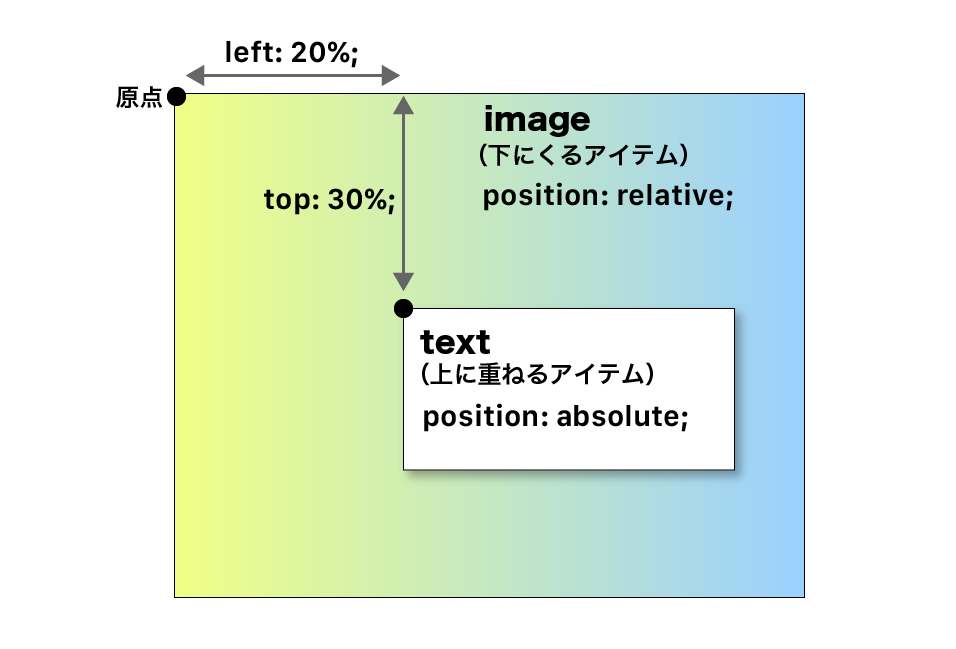
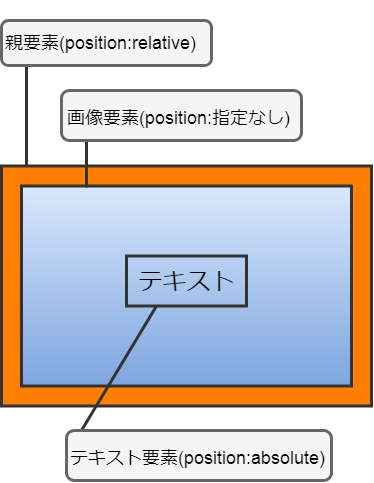
重ねたいもの全体に「positionrelative;」、重ねて上に表示したいものに「positionabsolute;」を設定する事で、画像の上に文字や画像を重ねる表現が可能になるということですね。 これを応用すればヘッダー画像の端にリンクやメニューを表示したり、記事一覧をオシャレに装飾できそうですね^^ « CSS画像と文字を重ねて全体にリンクを MARLOWE(マーロウ そしたらHTMLを画像の上に文字を重ねる方法の時p要素だった部分をアイコン要素に変えます。 CSSではアイコンに透明度を持たせるためにi要素にopacity 05;を設定しています。 あとは画像の上に文字を重ねる方法の時と同じです。 PHPで画像に文字を重ねる方法 上でも説明しましたが、画像に文字を挿入して新しい画像を作成するにはimagettftext()を使います。 サンプルコードの仕様 bluejpgというただ青いだけの画像を用意しました。この画像に文字を挿入します。
レスポンシブ対応のスライダーSlickjs の応用編です。カルーセル Slickjs 基本の設置方法 で設置したスライドに文字を重ねようと思います。 完成のイメージ CSSで文字のカスタマイズが必要ですが、この様に画像に文字を重ねます。 htmlを改造する h2である必要はありません。 この記事では、CSSで画像の上に文字やボタンを重ねる方法を詳しく解説していく。 これができるようになると、画像の上に見出しをのせたり、画像の拡大ボタンをつけたりすることが可能になる。 目次 画像の上に文字を重ねる方法4つのステップ 今回はそんな悩みを解決するために、 画像の上に置いた文字を見やすくするテクニック を3つ紹介します! ! 目次 1 1,図形を被せて文字を目立たせる 11 通常のやり方 12 文字が図形で隠れてしまう場合 13 ~応用編~画像を極力隠したくない時 2 2,光彩




文字に影を付け 画像に重ねた文字を見やすくするcss3 ホームページ作成 All About



文字を重ねる時は 透け感 を意識して 加工アプリ Phonto を使った文字加工方法 Isuta イスタ 私の 好き にウソをつかない
画像に透過カラーを重ねる場合には、画像自体をopcityプロパティで半透明化させ、 背景の色が透過させるようにする 画像を設定した後に擬似要素で文字通り後から半透過のカラーをかける などの方法などが考えられます。 画像自体をopctiyプロパティで半透明化させるには、画像要素の 具体的な位置はtop、right、bottom、leftプロパティを組み合わせて指定します。 position プロパティを使用すると、画像と画像を重ねたり、画像と文字を重ねたり、ということが簡単にできるようになります。 画像編集ツールが使用できる方は画像を加工してしまえば簡単ですが、画像の一部分だけの変更が頻繁にある場合や、画像をリンクボタンに設定する場合 前回(初心者の為のCSS 画像の上に文字や画像を重ねる方法 – 前編) はpositionプロパティは使用することで画像や文字を重ねることが出来るということをご説明しました。 absoluteとrelativeは非常に使い勝手は良いですが、慣れるまでは癖が強いために難しく感じてしまうかもしれません。 そこで、後編では予告通りabsoluteとrelativeを利用した




Html Css 画像の上に画像や文字を重ねる方法 Public Constructor




Wordpressで画像の上に文字を重ねる方法 Foxwp
画像の上に文字やボタンとは、 画像に重ねて文字やボタンを設置する ということです。 Elementorを使用すればとっても簡単に画像へ文字やボタンを重ねることができますよ。 簡単に説明すると セッションの編集を開く スタイルタブの背景で使用したい CSSだけで「画像に重ねた文字のはみ出し部分」のテキスト色を変える方法 19年11月17日 流行りの文字が画像からはみ出たデザインで、画像の上だけ文字色を変えたい! 最近流行りの画像から文字ズラすデザイン、CSSだけで簡単にできるので、やり方を解説しよう! いくつかやり方はあるが、今回はCSSだけでシンプルに2つのテキストを重ねる方法で解説しよう写真とテキストボックスをグループ化して一体にします。 テキストボックスを選択して、Shiftキーを押した状態で写真をクリックします。 描画ツールの書式タブを選択します。 (図ツールの書式タブを選択してもOKです) グループ化→グループ化を実行します。 写真とテキスト卜すが一体となりました(結合されました)。 写真とテキストボックスを一つの




Wordで画像や写真の上に文字を重ねられますか 日経クロステック Xtech



2
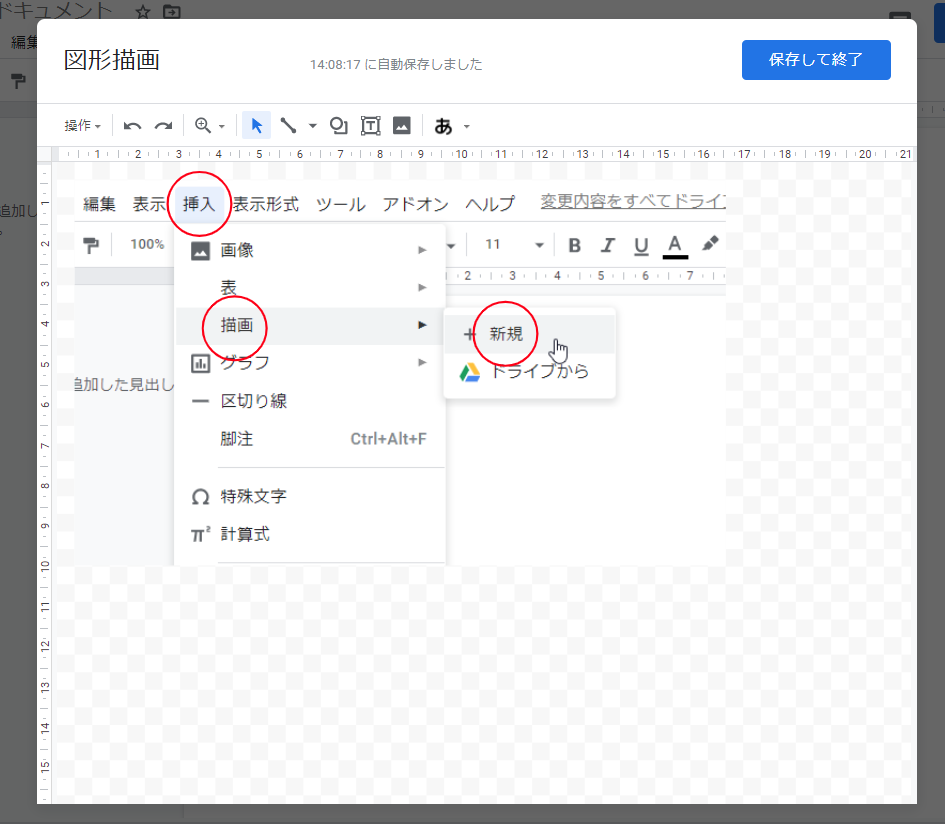
Google Docsの画像に文字や図形を重ねる方法How to edit and insert shapes to Google Docs' images by itami 公開済み 年3月30日 更新済み 21年5月10日 文字を描くボタンを押下すると画像に文字が埋め込まれます。 まとめ 前回解説したとおり、画像に文字を重ねるくらいのことはCSSで普通に出来ます。 なぜわざわざcanvasを使うかというと画像として扱えるから、ですね。 文字を見やすくするためにbackgoundimageとbackgroundcolorで色を重ねようとしても画像が上に来てしまうし、結局画像を加工するしかないのか? 今回は写真を加工せずにCSSのみで、背景画像の上に半透明カラーを重ねる方法をご紹介いたします。 もくじ hide




Bootstrap専用 画像の上に大きく文字を重ねる方法




Gutenberg グーテンベルク エディターの便利な使い方 背景画像に文字を重ねることができる カバー ブロックを使いこなそう Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ




カルーセル Slick Js に文字を重ねる Cocotiie




Phpで画像に文字を重ねるimagettftext の使い方 むねひろ プログラマー




簡単 画像の上に 文字を重ねる方法 Htmlとcss 株式会社webis 大阪 南森町のweb制作 システム会社




簡単 画像の上に文字を重ねる方法 ひだほっ ぶろぐ




5秒で完了 画像 イメージ 上に半透明の文字を重ねる方法 Css




レシポンシブな画像に文字を重ねる方法 催眠術師とプログラミング




レシポンシブな画像に文字を重ねる方法 催眠術師とプログラミング



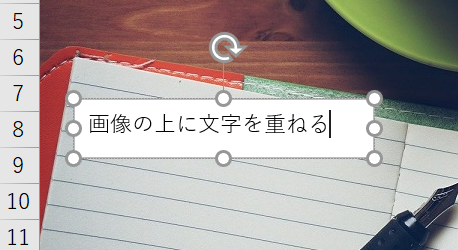
画像や写真の上に文字を重ねたい 画像や写真に文字を入れたい Word ワード 13基本講座




デザイナーにおすすめ 写真に文字をうまく入れる 6個の秘訣テクニック完全ガイド Photoshopvip




初心者デザインから脱出 写真の上の文字を見やすくするテクニック7選 Masaca




Html Cssで画像の上に文字を重ねる方法を解説 Qumeruマガジン




初心者向け Zoomに無料で文字を表示する方法 古澤 Note



Sfnbb8nv Upeqm




Cssで画像に文字を重ねる方法 西沢直木のit講座




Wordで画像や写真の上に文字を重ねられますか 日経クロステック Xtech




画像の上に文字を載せる5つのテクニック Webデザインのためのタイポグラフィ 成果につながるwebスキルアッププログラム




画像の上に文字を載せる5つのテクニック Webデザインのためのタイポグラフィ 成果につながるwebスキルアッププログラム



1




Gドキュメント 画像の上に文字や図形を重ねる いきなり答える備忘録




Css 画像の上に文字を重ねる Web Geek Site Com



Swiftuiで画像に文字を重ねるオーバーレイの使い方 あまりにもテキトーな個人アプリ開発者のブログ



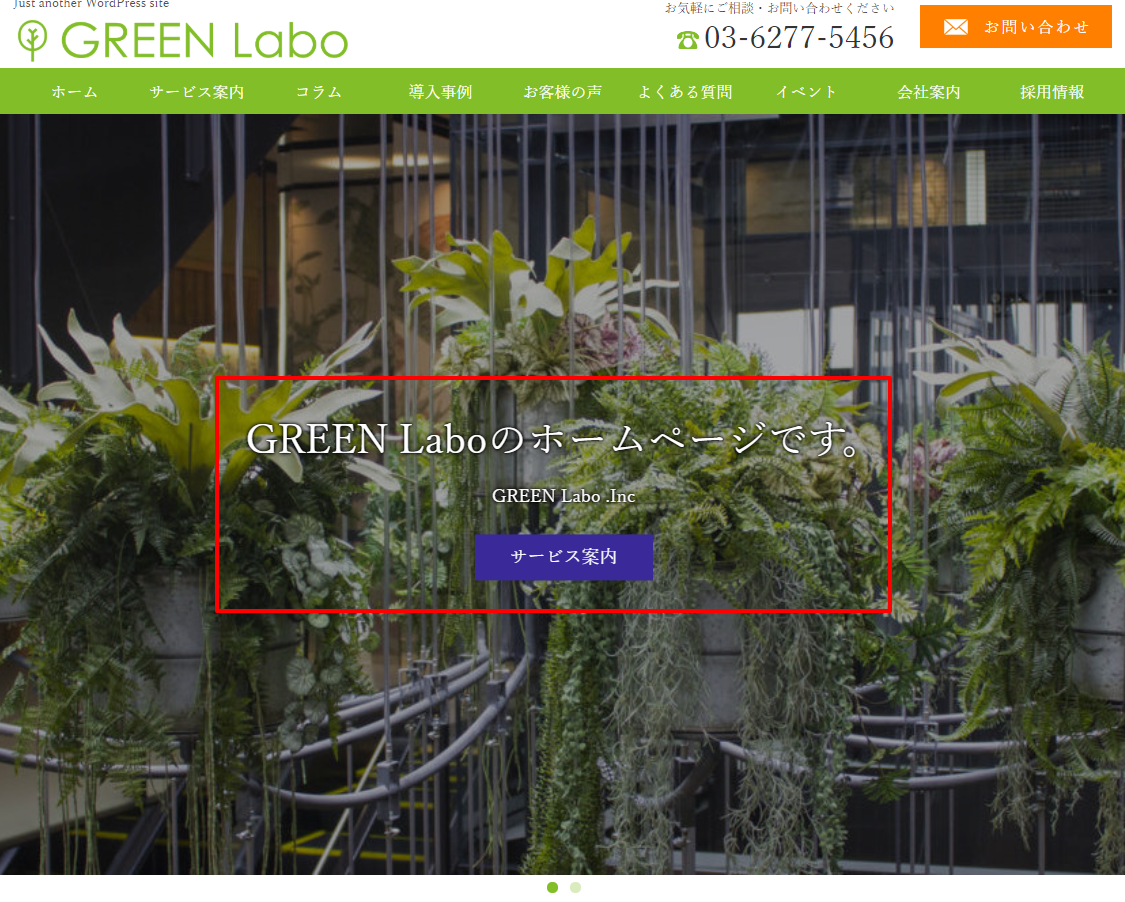
Web デザイン 参考にしたい サイトのファーストビューデザイン集 Webdesignday




初心者の為のcss 画像の上に文字や画像を重ねる方法 後編




Cssだけで画像の上に文字や要素を重ねる方法 Fukuro Press




Gドキュメント 画像の上に文字や図形を重ねる いきなり答える備忘録




Cssで画像に文字を重ねる グリッドデザインでアイテムのスペースを合わせて表示する




Cssだけで画像の上に文字や要素を重ねる方法 Fukuro Press




初心者の為のcss 画像の上に文字や画像を重ねる方法 後編




Wordで4線の上に文字を重ねるにはどうしたらいいですか Ud Digikyo Writing Latin Biz




写真に文字を重ねるデザイン 知っておきたい10の秘訣 Workship Magazine ワークシップマガジン




画像の上に文字を載せる5つのテクニック Webデザインのためのタイポグラフィ 成果につながるwebスキルアッププログラム



3




Elementorで画像の上に文字を重ねる方法 西沢直木のit講座




Illustratorで重ね文字 3倍早くなるためのdtp講座




Wordpressで画像の上に文字を重ねる方法 Foxwp




テキストで画像を切り抜く Illustrator編 株式会社アットフリーク




Cssで画像に文字を重ねる Qiita




Cssで画像に文字を重ねる方法 西沢直木のit講座




解説 Cssで画像にテキストを重ねるために Position を使用 らぼ ん ブログ




Wordで画像や写真の上に文字を重ねられますか 日経クロステック Xtech



画像や写真の上に文字を重ねたい 画像や写真に文字を入れたい Word ワード 13基本講座




Css 画像に要素を重ねておしゃれなレイアウトを作る方法 Georgeweblog




スライダーの上に文字を重ねる方法 マニュアル




Html 画像の上に文字を重ねたい Teratail




画像に文字を重ね合わせるcssの生成




エクセルで画像の上に文字を重ねる方法いろいろ




Cssで簡単 ホームページで背景画像と文字を重ねる方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて




Wordで文書内の写真の上に文字を入力する方法 できるネット




Phpで画像に文字を重ねるimagettftext の使い方 むねひろ プログラマー




Css Position Relative と Position Absolute で画像や文字を重ねる方法 Naifix



シンプル 文字 背景 デザイン



Css 画像の上に文字を重ねて表示させる サンプル付き クルーデザイン



2




画像の上におしゃれに文字やボタンをのせる方法 Css




Illustratorで重ね文字 3倍早くなるためのdtp講座




Cssを学ぶ Positionプロパティを使って画像に文字を重ねる ぱくぱくブログ




デザイナーにおすすめ 写真に文字をうまく入れる 6個の秘訣テクニック完全ガイド Photoshopvip




簡単 Elementorで画像の上に文字やボタンを設置する方法 Nocodeweb Jp




Cssで画像の上に文字やボタンを重ねる方法を詳しく解説




画像の上におしゃれに文字やボタンをのせる方法 Css




簡単 画像の上に文字を重ねる方法 ひだほっ ぶろぐ




写真や文字に図形を重ねるのはなぜなのか 解説します Webデザイン パンフレット デザイン デザイン




画像上の自由な位置に文字を重ねる方法 ホームページ作成 All About




Bootstrap4のクラスを使って 画像の上に文字を重ねる方法 Itライフ



画像や写真の上に文字を重ねたい 画像や写真に文字を入れたい Word ワード 13基本講座




Cssを学ぶ Positionプロパティを使って画像に文字を重ねる ぱくぱくブログ




Cssで簡単 ホームページで背景画像と文字を重ねる方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて




初心者の為のcss 画像の上に文字や画像を重ねる方法 前編



2




プロ直伝 Illustrator イラレ で写真の上の文字を読みやすくする6つのテクニック 脱初心者 Omgmag




デザイン 写真や画像に文字を重ねる サムネイルの作り方講座 ゆるゆるサムネ塾 4 Vtuber 夜枕ギリー Youtube




画像の上に文字列を表示する方法 いつか誰かの役に立つかもしれないweb制作屋の備忘録




写真加工アプリ Phonto で複数の画像を組み合わせる方法 ぽこみち日和




Google Docsの画像に文字や図形を重ねる方法 How To Edit And Insert Shapes To Google Docs Images Satirical Itami Info




Webデザインの流行り 写真や文字に図形を重ねるのはなぜなのか デザイン研究所




Cssだけで 画像に重ねた文字のはみ出し部分 のテキスト色を変える方法




Css 画像に要素を重ねておしゃれなレイアウトを作る方法 Georgeweblog



1




画像のうえに複数の文字を重ねる方法 Css Koushi Kagawa Note




Html コピペでok 画像の上にテキストを重ねてみよう




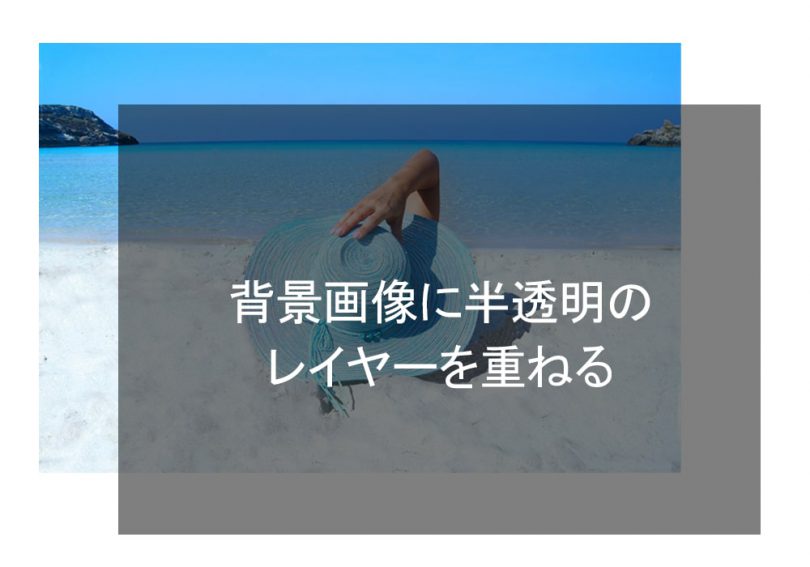
背景画像に半透明のレイヤーを重ねて暗くして文字は透過させない方法 Css Kubogen




エクセルで画像の上に文字を重ねる方法いろいろ




Css Position Relative と Position Absolute で画像や文字を重ねる方法 ガジェット テクノロジー 暮らしの情報サイト ライフハック Mono365 Color Your Days



画像に文字を入れたり 画像を重ねる方法




初心者向け Htmlで画像を配置する様々な方法 Codecampus




Cssで画像の上に文字を重ねて表示する例




Cssで動画に文字を重ねる方法 Webサイト専門プログラマの言いたい放題




画像の上に文字を載せる5つのテクニック Webデザインのためのタイポグラフィ 成果につながるwebスキルアッププログラム




プロのデザインは重ねてばかり なぜ重ねるのかを解説 グラフィックデザインのレイアウト ヴィンテージのグラフィックデザイン クリエイティブな名刺




写真の肩にリボン画像と文字を斜めに重ねて掲載するcss スタイルシートtipsふぁくとりー




エクセルで画像の上に文字を重ねる方法いろいろ




画像の上におしゃれに文字やボタンをのせる方法 Css



Css Css3 を使って画像の上に文字を重ねる設定方法 Web屋になる為の知識と技術 Web屋の知識と技術ブログ




1 行の文字を重ねる ロゴタイプ アルファベットのaのベクターアート素材や画像を多数ご用意 Istock




5秒で完了 画像 イメージ 上に半透明の文字を重ねる方法 Css




ワードの使い方 ワードアートを重ねる方法 Word13の使い方



コメント
コメントを投稿